Embedded Webserver Commands
Brainhat serves web content from the html subdirectory. Some commands can be embedded in html content. This is how an embedded command is structured:
<?brainhat ...some command... ?>Any debug command can be embedded. Here is a sample web page demonstrating with the debug command "version":
<html>
<head>
<title>Brainhat Web Page</title>
</head>
<body>
This page tests debug through the web interface.
<p>
The output appears below:
<div class="command-output">
<p>
<pre>
<?brainhat debug version?>
</pre>
<p>
</div>
<p>
End of test.
<p>
</body>
</html>
Here is the output:
This page tests debug through the web interface.
<?brainhat debug help?>
The output appears below:
Server version 4.260324
End of test.
To run Brainhat with its internal webserver, use the "-W" flag on the command line. You will usually include the "+repeat" flag, too. The webserver runs on port 4145. If you wish to use a different port, specify with the "-p" flag.
$ ./brainhat -W +repeat
>>
Other embedded commands are "version" (which accomplishes the same thing as our example above) and "include", which copies a file into the output.
Some debug commands that can be useful for embedding Brainhat in a web page are: "input" and "spkrinput". You may also set and clear state flags, ala "set verbatim".
<?brainhat debug input the dog wants a bone.?>
Output, if any, will replace the embedded command in the served page.
Websockets
In addition to basic page-serving and embedded commands, Brainhat implements websockets. These are used for the GUI. They are also used for inter-Brainhat communications. In the html subdirectory, you will find code for both the monitoring GUI and a simple websocket program that will talk to Brainhat runnning on localhost.

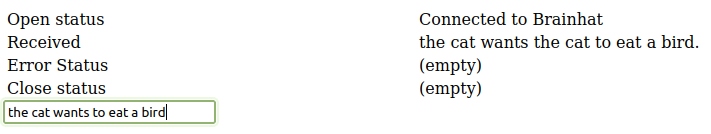
The output above is from the websocket.html test, found in the html subdirectory.
Websockets are available when the webserver is enabled, as described above:
$ ./brainhat -W +repeat
>>
